5 Tips to Improve Your Veterinary Website Design
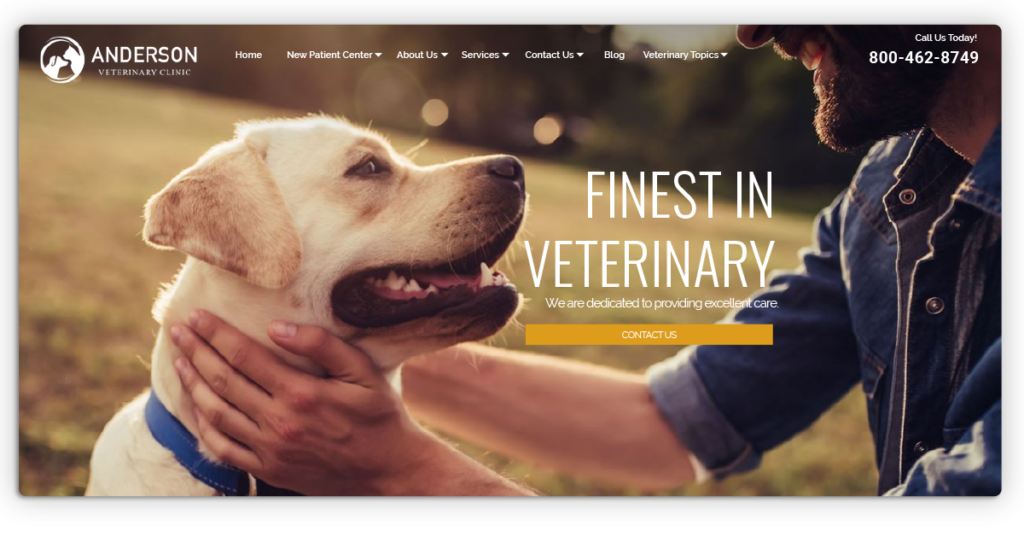
Your veterinary website can leave a lasting impact on how potential and current clients perceive your veterinary practice. The majority of first impressions come from your veterinary website design. In fact, 94% of first impressions are related to your site’s web design.
Nowadays, just having a veterinary website for your business is not enough anymore. Web design is continuously changing alongside the internet and all of its emerging technologies. What may be trending, fashionable, and new a few years ago can quickly become outdated.
However, understanding website trends and having a professionally-designed, veterinary website can make a difference between gaining a new pet patient or losing one.

There are various website design basics that can help veterinary professionals like you create an effective website that showcases your practice’s personality and converts online users into booked appointments. Let’s get started.
Tip 1: Use Consistent Fonts, Contrast, and Headlines
If you want potential clients to stay on your page long enough to make their way over to your appointment request page, make sure that your vet website is composed of headlines that grab pet owners’ attention. Also, use headline fonts that are big enough to entice users, but not so big that it intimidates them. Your body font should be large enough so that users aren’t squinting to read.
Not sure what font size to use? Try What Font extension. It’s a Google Chrome plugin that makes it easy and helpful to click on fonts. You can find out what font type and size a website is using. This way you’ll be able to check out other websites and get familiar with their fonts and figure see which one best fits your practice.
Here are some recommended font sizes you can try out: 8, 16, 24, 32, 48, 64, 95
Most websites use 16px font size for their main body text. This font size helps improve readability and it’s also not too small where it forces you to squint or so big that it is screaming at you.

Besides font size, contrast can help improve your paragraph’s readability and ensure users with vision impairments can skim through your vet website easily. You can try using bold colors to draw in certain elements on your web page while muting the tones in the background.
Learn More About Web Contrast: Web Content Accessibility Guidelines (WCAG)
Tip 2: Add Tasteful Images to Your Veterinary Website Design
Potential pet patients are browsing your vet website in search of information on your services and your practice. They want to know who you are. An easy way to show online users who you are and what to expect when bringing their pet to your practice is by adding photos of you and your staff members.
This can create an instant connection because when a new client walks in they will be able to recognize you or someone at the front desk. You want to demonstrate what it is that you do in your veterinary office and give your clients a clear idea of how their pet’s appointment will go.
It’s important to use photos that are of great quality and high resolution to avoid quality reduction on large screens or mobile devices. You want your photos to be clean and presentable so try cropping your photos appropriately. Be sure to stay away from gory and or graphic pictures that show the intricacies of veterinary medical procedures because they can be off-putting.

Tip 3: Choose a Great Color Scheme For Your Veterinary Website
It can be a bit of a challenge trying to maintain the same level of brand consistency online, but personalizing your vet website with custom color picks is another great way to differentiate yourself from other veterinarian websites in your area.
When adding a color scheme to your vet website, make sure it’s the same brand color scheme as your physical vet clinic location. You want to use color to draw attention to action items, but you also want to add whitespace between some areas to balance elements on your page and create a natural flow for online users to easily navigate through your veterinary content.
It’s a good rule of thumb to stick with a color scheme of two main colors and up to two complimentary colors for your vet website design. At least one of these main colors should be pulled directly from your veterinary logo while the others can be muted complementary colors or bright accent colors.

Tip 4: Create Easy to Read Content
Your website should have a variety of content that addresses different pet questions or concerns along with educating them on specific veterinary topics like pet radiology, vaccinations, animal dentistry, grooming, surgery, health and wellness, pet checkups, microchipping, parasite prevention, dog training, and much more.
As you begin writing your veterinary content, it’s important to speak the same language as your prospective clients. Avoid using veterinary medical jargon, and instead, use verbiage that your audience can easily understand and read.
Tip 5: Add Call-to-Actions to Your Veterinary Website
You can easily prompt an immediate response by using call-to-actions (CTAs) and it is a key design element on your vet website. You want to offer something of value in direct response to pet owners’ wants and needs. It turns passive users of your web page into active and engaged users, ready to book an appointment at your veterinary clinic.
You can also add a simple callback request button to your website and receive instant email notifications whenever a new prospective client wants to reach you and hopefully book a veterinary appointment.

Try adding a veterinary newsletter signup box to the homepage of your vet website design. If your clients sign up for regular updates, then you can create an email list that you can use for veterinary marketing purposes.
Here are some examples of CTAS you can use to generate results:
- Call us today!
- Request an appointment.
- Get your free puppy or kitten exam coupon!
- Subscribe to our veterinary newsletter and get pet care information delivered right to your inbox!
Don’t overwhelm users with too many call-to-actions. Sprinkle them throughout your website. You can also add a pop-up banner message to the top of your website to share any urgent messages related to your practice. This is a great way to update all web visitors about any changes, special offers, and discounts.
Let Us Audit Your Website for Free!
We understand that making changes to your website design might be challenging, especially if you’re doing it on your own and have minimal web design and internet marketing experience. But don’t worry we can help with that! Get a free website audit and a beautifully designed veterinary website by calling us today at 800.792.8384 or click here to learn more about our veterinary website services.



